Bienvenue dans le Workspace
Livraison de votre site web
I. Régler la facture de clôture avant la livraison
II. Si ce n’est pas déjà fait ensemble, vérifier que les comptes Stripe et PayPal sont bien connectés au site et faire un test de commande. Cela peut se faire durant la livraison.
III. Télécharger la décharge de responsabilité et me l’envoyer par email à contact@ohmyconcept.fr ou via Messenger.
IV. Créer un espace client sur votre propre site avec votre adresse email et votre mot de passer. Grâce à cela, je pourrais vous accorder vos accès administrateur.
V. Le jour de la livraison, prévoir environ 1h-1h30 pour la mini formation. Vous aurez besoin de votre ordinateur et de Facebook Messenger. Je vous appelerai en visio et vous partagerai mon écran pour vous expliquer le fonctionnement de votre backoffice.
Connexion et pages principales
Connexion à votre site web
Pour accéder à votre site, rendez-vous sur l’URL de votre site et rajouter « /wp-admin » à la fin de celle-ci.
Un espace de connexion apparaitre. Rentrez votre identifiants.
Cliquez ensuite sur le nom de votre site web dans la barre noire tout en haut.

Les pages sur lesquelles vous n'avez plus besoin de revenir
Ces pages sont déjà paramétrées par mes soins, vous n’aurez plus besoin de revenir dessus :
– Projets
– GDRP Cookie Consent
– Caldera Forms
– Apparence
– Extentions
– Outils
– Réglages
– Yoast SEO
– WP Cerber
– Flux Instagram
– Divi
La page des commandes
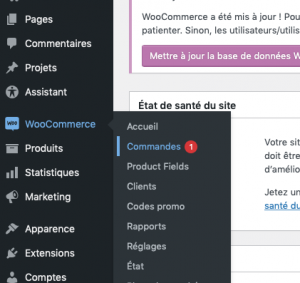
Pour accéder à vos commandes, rendez-vous dans WooCommerce > Commandes

Gérer vos pages
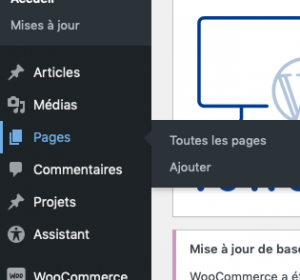
Pour gérer à vos pages, rendez-vous dans la page « Pages » dans votre barre latéral du backoffice

Pour dupliquer une page, survoler la page que vous souhaitez dupliquer et cliquez sur « dupliquer »

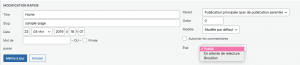
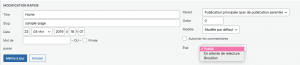
Survoler la page ainsi dupliquée, cliquez sur « modification rapide » et renommer la page puis sélectionner « publier » et « mettre à jour ».

Faire vos mises à jour
Pour gérer vos mises à jour, rendez-vous dans la page Tableau de bord > Mises à jour

Vérifier la compatibilité (à 100%) de vos modules avec votre version actuelle de WordPress avant de les faire.
Cliquez sur « tout sélectionner » puis « Mettre à jour les extentions ».
La page va devenir toute grise. Ne pas rafraichir la page, ne pas quitter la page. Attendre que le message de validation s’affiche avant de naviguer à nouveau sur votre site.
Gérer votre (vos) menu(s)
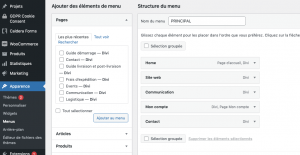
Pour gérer vos menus, rendez-vous dans la page Apparence > Menus

Cocher les pages que vous souhaitez ajouter, cliquez sur « ajouter au menu »
Vous pouvez ensuite déplacer les pages dans l’ordre que vous souhaitez en maintenant avec la souris et en les déplaçant
Pour supprimer une page de votre menu, cliquez sur les petits flêches, puis sur « retirer ».
Mise en ligne et modifications des produits sur Woocommerce
Une fois les clés de votre site ecommerce entre vos mains, vous pouvez maintenant ajouté les produits vous-même sur votre shop. Voici la procédure à suivre dans l’ordre :
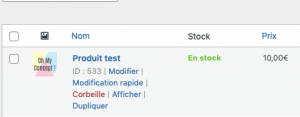
I. Dupliquer la fiche produit

Attention, je vous conseille de dupliquer les produits entre produits de même catégorie (si vous n’avez qu’un seul produit en ligne pour l’instant, voir avec moi pour les changements de catégorie, il faudra modifier le générateur Divi).
Cliquez sur Dupliquer. Une nouvelle page va s’ouvrir. Vous pourrez passer à la seconde étape.
Une fois sur la fiche vous n’aurez pas besoin de modifier les paramètres suivants (ils sont déjà programmés à l’avance ou ne servent pas) : Le générateur Divi, Statistiques, avis, page Divi, étiquettes produit.
En cas de besoin de modifications sur ces paramètres, je vous conseille de me contacter.
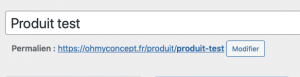
II. Modifier le titre du produit


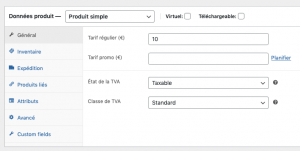
III. Modifier les données produits - Général

Ici le tarif en € et/ou la promo si besoin.
La promo peut également être « planifiée » avec une date d’expiration à sélectionner.
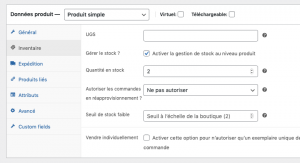
IV. Données produits - Inventaires

Si vous n’avez pas de stock, décochez tout simplement « activer la gestion de stock ».
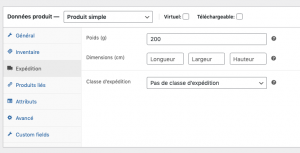
V. Données produits - Expéditions

Renseignez ici le poids en g de votre article.
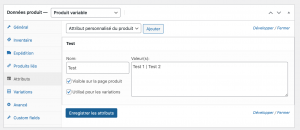
VI. En cas de produits avec variation

Dans l’onglet « Attribus » renseigner les différentes variations que vous souhaitez attirbuer à votre produit. Souvent, j’en aurais déjà programmé un pour vous et vous n’aurez plus qu’à rajouter des options. Chaque variations doient être séparées par le symbole suivant 😐

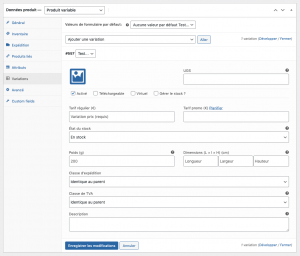
Dans l’onglet « variations » vous pouvez ajouter les variations que vous venez de programmer à votre fiche produit. Pour cela cliquez sur « Allez » à côté de « ajouter une variation.
Cliquez ensuite sur la variation pour la modifier. Vous pouvez modifier le tarif, le stock, le poids et renseigner éventuellement une petite description supplémentaire.
Cliquez ensuite sur enregistrer les modifications.
VII. Modifier les Descriptions courtes et longues du produit

Pour la description courte, je vous conseille une 100aine de mot et pour la description longue, je vous conseille environ 300 mots.
Votre texte doit être le plus « SEO friendly » possible pour améliorer votre référencement. Voici quelques règles de bases à respecter pour cela :
– Utiliser plusieurs mots clés pertinants en fonction de votre produit (ne pas hésiter à utiliser plusieurs synonymes)
– Faire un texte lisible et compréhensible (avec des phrases complètes et en utilisant des mots de liaison)
– Utiliser des mots simples et facile à comprendre (de sorte à ce qu’une personne qui ne connait pas votre activité puisse le comprendre facilement)
– Evitez de copier/coller du texte trouvé sur internet, les moteurs de recherche n’aiment pas ça du tout…
VIII. Modifier votre requête cible sur Yoast SEO

Pour améliorer votre référencement, il faut modifier votre requête cible. Mettre par exemple le titre de produit, ainsi qu’un mot explicatif sur ce produit.
IX. Choisir la catégorie (si elle change), les photos, puis publier ou mettre à jour !



Les photos devront être renommées au niveau du « titre » et du « texte alternatif » au moment de la définir. Je vous conseille de choisir le même titre que pour votre titre produit.
Autres modifications sur votre boutique
Gérer les codes promos
Pour gérer vos codes, rendez-vous dans Marketing > Code Promo
Modifier vos frais de livraison
Attention : pour les boutiques qui utilisent SendCloud, les frais de livraison sont ceux utilisé par la plateforme, je vous conseille donc de ne pas les modifier.
Pour les modifier rendez-vous dans WooCommerce > Réglages > Expédition
Passer la souris sur la zone de livraison que vous souhaitez modifier puis cliquez sur Modifier
Passer la souris sur la méthode d’expédition que vous souhaitez modifier puis cliquez sur Modifier
Dans le tableau qui s’ouvre vous pourriez modifier vos frais d’expédition
Ajouter une nouvelle page/catégorie de produit à votre boutique
Etape 1 : Ajouter une catégorie produit
Produits > Catégories
Etape 2 : Dupliquer une page produit déjà existante pour la modifier ensuite
Pages > Survoler une page déjà construire > Dupliquer > Rafraichir la page
Survoler la nouvelle page > Modification rapide > Renomer la nouvelle page > Publier > Mettre à jour
Rafraichir la page
Etape 3 : Modifier la page avec Divi
Survoler la nouvelle page > Editer avec Divi (puis laisser charger Divi et faire vos modifications sur la nouvelle page). N’oubliez pas d’enregistrer avant de quitter le Visual Builder.
Etape 4 : Ajouter la nouvelle page dans votre menu
Rendez-vous dans Apparence > Menu (cf. Gerer vos menus ci-dessus)
Récupérer vos étiquettes d'expédition
Rendez-vous sur la page de connexion SendCloud et connectez-vous.
Vos commandes en cours se trouvent dans « Commandes importées ».
Pour pouvoir imprimer vos étiquettes :
– Cochez les commandes que vous souhaitez expéditer
– Cliquez sur « Créer les étiquettes »
– Rendez-vous sur l’onglet « Etiquettes créées »
– Cochez les étiquettes que vous souhaitez imprimer
– Cliquez sur « Imprimer les étiquettes » et choisissez votre format d’impression
Le client sera prévenu par email de l’envoie de la commande et recevra un lien de suivi. Votre commande passera automatiquement en « terminée » sur votre site web.
SIRET n° 898 492 905 00010
contact @ohmyconcept.fr - 06.48.17.43.03